CloudRay simplifies the process of deploying static websites directly from a GitHub repository. This method is ideal for larger projects or teams, as it allows you to maintain version control and collaborate seamlessly. In this guide, you’ll learn how to clone a GitHub repository containing your website files, configure Caddy as the web server, and deploy your site with CloudRay’s automation-friendly tool.
By the end, your static website will be live on a custom domain with automatic HTTPS support.
NOTE
If you want to deploy a static website without using GitHub, follow our guide on How to Deploy a Static Website Without a GitHub Repository Using CloudRay.
Contents
- Adding Servers to CloudRay
- Assumptions
- Create a Static Website Deployment Script
- Running the Script with CloudRay
- Related Guides
Adding Servers to CloudRay
Before getting started, make sure your target servers are connected to CloudRay. If you haven’t done this yet, follow our servers docs to add and manage your server
NOTE
This guide uses Bash scripts, providing a high degree of customisation. You can modify these scripts based on your environment and deployment needs
Assumptions
- This guide assumes you’re using Ubuntu 24.04 LTS as your server’s operating system. If you’re using a different version or a different distribution, adjust the commands accordingly.
- Your domain name is “mywebsite.com” (replace it with your actual domain)
Create a Static Website Deployment Script
You need to create a script to deploy a static website from your GitHub repository. Follow these steps to achieve this:

- Go to Scripts in your CloudRay project
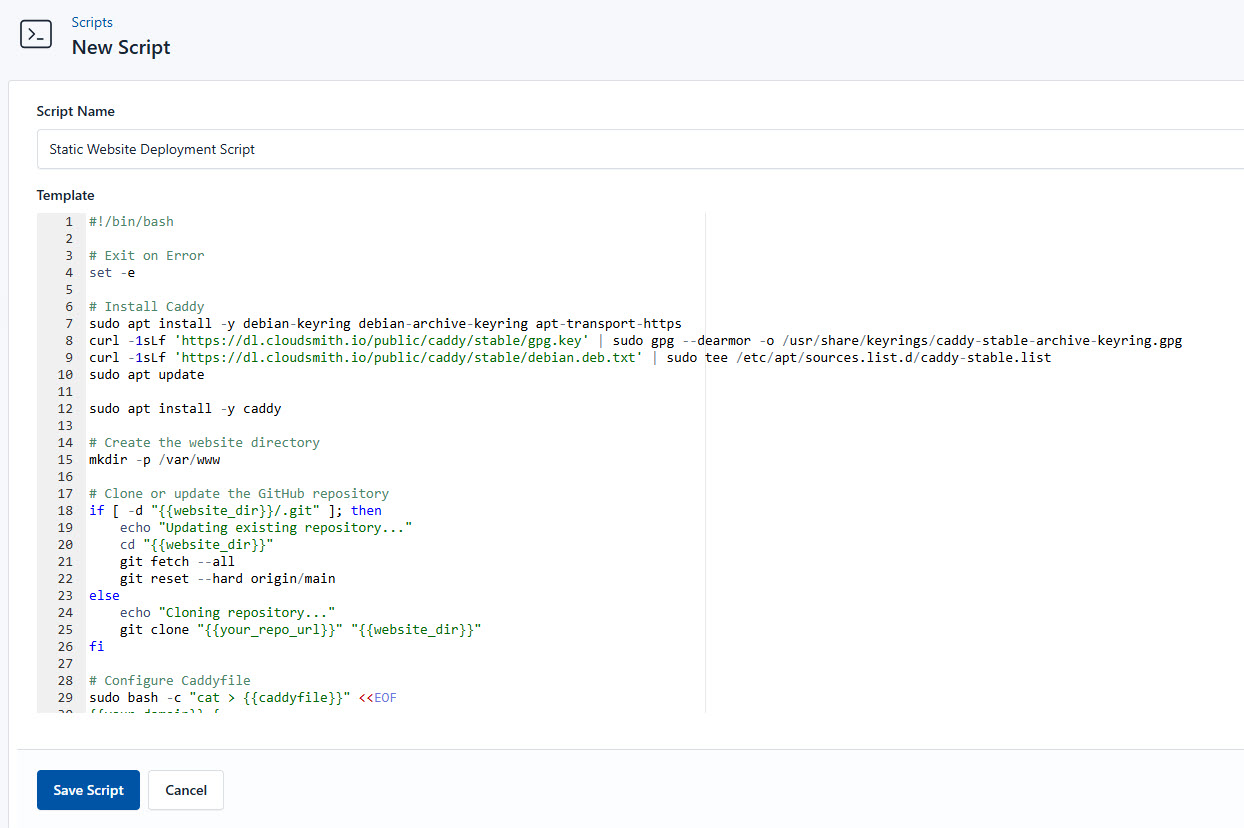
- Click New Script
- Name:
Static Website Deployment Script. You can give it any name of your choice - Copy this code:
#!/bin/bash
set -e
# Install Caddy
sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https
curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg
curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list
sudo apt update
sudo apt install -y caddy
# Create the website directory
mkdir -p /var/www
# Clone or update the GitHub repository
if [ -d "{{website_dir}}/.git" ]; then
echo "Updating existing repository..."
cd "{{website_dir}}"
git fetch --all
git reset --hard origin/main
else
echo "Cloning repository..."
git clone "{{your_repo_url}}" "{{website_dir}}"
fi
# Configure Caddyfile
sudo bash -c "cat > {{caddyfile}}" <<EOF
{{your_domain}} {
root * {{website_dir}}
file_server
}
EOF
# Grant permission to the server
sudo chown -R www-data:www-data "{{website_dir}}"
sudo chmod -R 755 "{{website_dir}}"
# Reload Caddy
sudo systemctl reload caddy
echo "Website deployed! Visit: http://{{your_domain}} or https://{{your_domain}}"This updated script clones your GitHub repository (or pulls the latest changes if it already exists), configures Caddy to serve the website, and deploys it to your server. Each time you run the script, it ensures your website is synced with the latest changes from the main branch.
Running the Script with CloudRay
CloudRay uses Runlogs to execute scripts on your servers while providing real-time logs of the execution process.
NOTE
Ensure you use the same variables from the Deploy a Static Website Without a GitHub Repository Using CloudRay.
You can choose to run the scripts individually or execute them all at once using CloudRay’s Script Playlists. If you prefer to run them individually, follow these steps:
- Navigate to Runlogs: In your CloudRay project, go to the Runlogs section in the top menu.
- Create a New Runlog: Click on New Runlog.
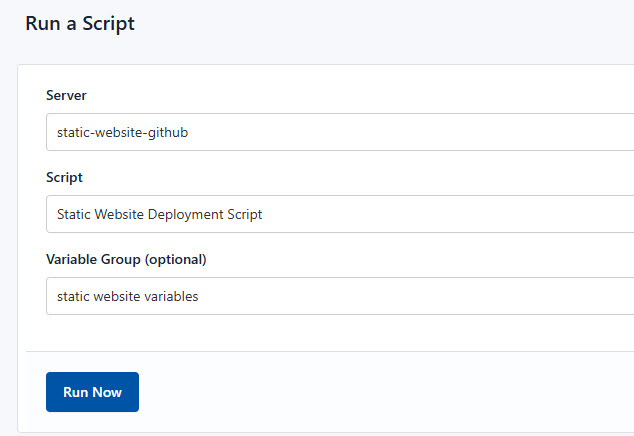
- Configure the Runlog: Fill in the required details:
- Server: Select the server you added earlier.
- Script: Choose the “Static Website Deployment Script”
- Variable Group (optional): Select the variable group you created earlier.

- Execute the Script: Click on Run Now to start the execution.

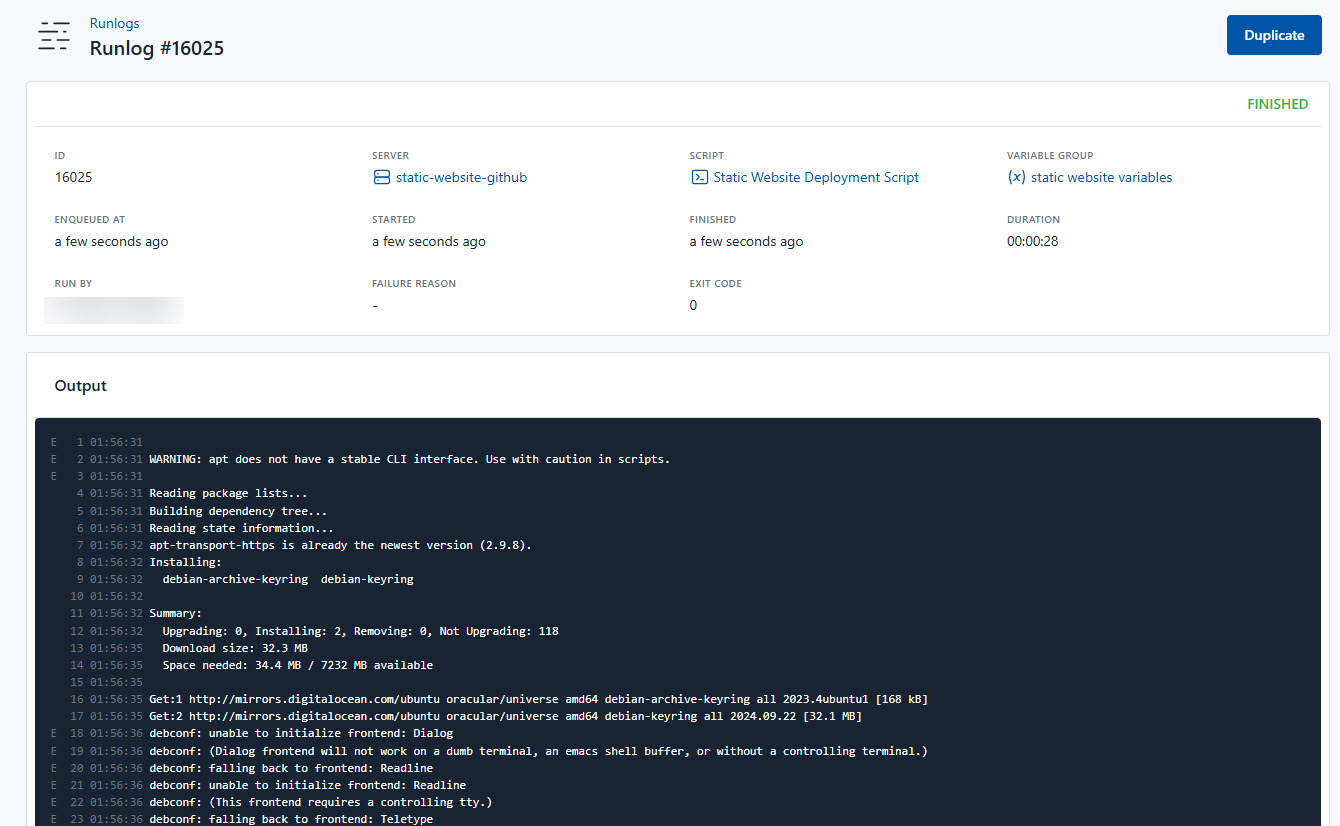
CloudRay will automatically connect to your server, run the Static Website Deployment Script, and provide live logs to track the process. If any errors occur, you can review the logs to troubleshoot the issue.
Your static website hosted on GitHub is now successfully deployed on the server! You can visit it by navigating to your configured domain (e.g., http://mywebsite.com or https://mywebsite.com).
Related Guides
- Deploy Delayed Jobs
- Deploy Ruby on Rails
- Deploy Express Application
- Deploy Laravel
- Deploy Static Website from GitHub
- Deploy Next.js Application
- How to Deploy phpMyAdmin
Olusegun Durojaye
CloudRay Engineering Team
